Entertainment, Education, Enlightenment, Innovative, Inspiring And Exceptionally Excellent
Thursday 19 September 2013
HOW TO ADD TWITTER SUMMARY CARDS IN YOUR BLOG CORRECTLY
- What's New
- Tips And Tricks
- Free Downloads
- Graphics Elements
- Web-Designing Tools
- HTML Encoder
- HTML Editor And Previewer
- HEX Code Shaded Color Picker
- Cross Browser CSS Gradient Code Generator
- RGB And HEX Color Converter
- HEX, RGB, Hue, Saturation, Brightness Code Color Picker
- CSS Compresser Online Tool
- Online Javascript And jQuery Minifier Tool
- Online Word Count Tool
- Online Character Count Tool
- EXE-Links
- Search
You Are Here: Home»
Blogspot
»
Blogspot Tricks
»
How To Add New Twitter Summary Cards In Your Blog Correctly?
How To Add New Twitter Summary Cards In Your Blog Correctly?
This Article Was Live On: Wednesday, July 10, 2013 And Till Now HaveNo comments.
- Make money from home
- Ways to make money online
- Design business cards
- Facebook Likes
- Create Website
- Make Money
- Make money blogging
In the below post, I will teach you how to set your blog for twitter card. Some others do but they failed because of wrong meta tags that will mess up there blogs and looks completely shits in twitter card. As you know that Twitter recently released it's twitter card for site that after some tweaking, we made it for blogger too. Through this card, you can show off your rich media of your blog post in twitter tweets. Like you can show your blog post image, full description tag, title, url etc that means your whole post description can be seen in twitter tweet.
After this card, when you tweet your post and somebody will see this, then he will experience "View/Hide Summary" link below your tweets. If anyone clicks the summary link it will expand and show the post description snippet, along with a thumbnail image, Page title and twitter account attribution etc in short your Twitter Card.
To see the demo, visit our twitter page: @EXEIdeas
We achieved it by integrating "Twitter Summary Cards" with Blogger. Twitter card is not a new name because they were introduced last year and the reason we never talked about it was due to unavailability of custom XML tags in blogger code library. Many blogger share this code but they failed to set the perfect. Something image will not be shown up and some time description error. So we did it all in one and fully perfect. We also made it ready to use like 123. This is as same as Open Graph Protocol and also the same mistake is seen for Open Graph Tags which I write in another tutorial.
- Working at home
- Single Site
- Small business ideas
- Make money from home
- Ways to make money online
- Design business cards
- Facebook Likes
OpenGraph Tags Vs Twitter Cards:
Open Graph is introduced by Facebook to pick the right data from a web page and share it on their social network. Likewise Twitter introduce Twitter Card to fetch the correct data from the web page and share it perfect on twitter profile. Following is the list of six twitter cards being introduced by twitter in order to display user content in a more friendly way on Twitter accounts.- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but Features bigger size images.
- Photo Card: A Tweet sized photo card.
- Gallery Card: Displays a collection of photos.
- App Card: Displays application profile.
- Player Card: A Tweet sized video/audio/media player card. You can now watch YouTube videos live on twitter! Probably the best card for podcast blogs. Instead of summary link you will see View/Hide Media link here.
- Product Card: It represents product content in a more better way.
How To Add In Blogger?
1.) Go To Your www.blogger.com2.) Open Your Desire Blog.
3.) Go To "Template".
4.) Click "Edit HTML".
5.) Now Click Within Code Box.
6.) Press [CTRL+F] To Search </head> Code.
7.) Now Copy The Below Code And Paste It Before </head> Code..
8.) Click "Save Template" And Done.
<!-- Twitter Cards For Blogger By EXEIdeas Start -->
<meta content='summary' name='twitter:card'/>
<meta content='@EXEIdeas' name='twitter:site'/>
<meta content='@EXEIdeas' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='LOGO' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Cards For Blogger By EXEIdeas End -->
<meta content='summary' name='twitter:card'/>
<meta content='@EXEIdeas' name='twitter:site'/>
<meta content='@EXEIdeas' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='LOGO' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Cards For Blogger By EXEIdeas End -->
Customization:
1.) Replace EXEIdeas With Your Twitter Profile Name.2.) Replace LOGO With Your Blog Main Logo.
3.) Save And Done.
How To Verify In Twitter?
The final step is to verify your twitter card settings. It is really easy, just follow these steps:Open Google Chrome or Safari (Twitter cards work on webkit browsers only not Firefox)
1.) Go To Twitter Card Validator.
2.) SignIn/LogIn With Your Existing Twitter Account.
3.) Please Wait Few Sec Then Choose "Summary" Card From "Card Catalog" POPUP.
4.) Click The "Validate And Apply" Tab.
5.) Enter Your Blog Main Page URL And Click "Go!".
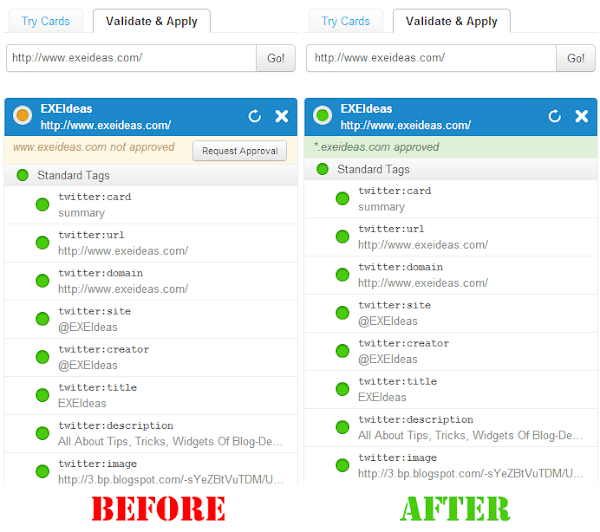
6.) Please Wait Few Sec Then IT Will Show The Ok Image. (As Seen Below)
7.) Then Click "Request Approval" Gray Button.
8.) Then There Will Be A "Request Domain Approval" Form, Fill That Out.
9.) Then Click "Request Approval" Blue Button At The End Of Form.
10.) Wait For Few Days And You Will Be Approved.
Before applying request to be approve, must give a trey with your post URL to see either all bulbs are blue or red because some time on post page, it becomes red on "twitter:description" that mean you didn't add there description tag. Don't worry, just apply for it and then add all missing description tags on your blog.
Twitter would say that they would send you an email but they really don't do that. At least I have received confirmation email for this blogs from twitter as added below. They get approved automatically within 2 min. Once you see summary link below all posts know that you are all set up!
Requirements:
There are two requirements for twitter cards to work properly in Blogger:1.) Always add Search Description for Posts.
2.) Always add min one Image inside posts.
3.) Add your blog main description tag also.
4.) Add your blog logo also that will be used if your post didn't contain images.
5.) Rest is ok...
Any Prob.?
If you have any problems, then don't try to fix it yourself because it can corrupt your blog template. Just let us know and we will fix it as we always do...
Filed Under:
Blogspot,
Blogspot Tricks
- Create Website
- Make Money
- Make money blogging
- Working at home
- Single Site
- Small business ideas
- Make money from home
- Ways to make money online
You Like It, Please Share This Article Using...
Don't Forget To Read This Also...
 How To Style Up BlockQuote With Extra CSS For BlogSpot?What Is A BlockQuote?In HTML and XHTML, the blockquote element defines "a
How To Style Up BlockQuote With Extra CSS For BlogSpot?What Is A BlockQuote?In HTML and XHTML, the blockquote element defines "a  How To Add Recent Or Latest Post Of Individual Label In Blogspot?Hey Blogger friends, Do you want to list all or your most recent posts accordin
How To Add Recent Or Latest Post Of Individual Label In Blogspot?Hey Blogger friends, Do you want to list all or your most recent posts accordin How To Embed/Add Live Facebook Posts In Your Blog And Sites?Facebook is now copying other social network style like GooglePlus and twitter.
How To Embed/Add Live Facebook Posts In Your Blog And Sites?Facebook is now copying other social network style like GooglePlus and twitter. Secure/Protect Your Blog/Website From Content Copier Today the most important matter is Security even in life or internet, Daily hu
Secure/Protect Your Blog/Website From Content Copier Today the most important matter is Security even in life or internet, Daily hu Submit Your Blogs And Website Free With Their RSS FeedsSubmitting RSS feeds is a great way to promote your website. This allows you to
Submit Your Blogs And Website Free With Their RSS FeedsSubmitting RSS feeds is a great way to promote your website. This allows you to How To Create HTML-CSS-Javascript Website In Blogger?Here is the question "[SOLVED] How To Create A Single age (Multiple Page I
How To Create HTML-CSS-Javascript Website In Blogger?Here is the question "[SOLVED] How To Create A Single age (Multiple Page I




Copyright 2010 - 2013 EXEIdeas: Let's Your Mind Rock. All Right Reserved.
A Project Of EXEIdeas International | Maintained By Muhammad Hassan
|
|
|
Subscribe to:
Posts (Atom)









No comments:
Speak Your Mind:
Please Read The Rules Before Commenting:-
1.) Your feedback is always appreciated. We will try to reply to your queries as soon as time allows.
2.) Make sure to click the "Subscribe by email" link below the comment to be notified of follow up comments and replies.
3.) Please "Do Not Spam".
4.) Please "Do Not Add Links" to the body of your comment as they will not be published. If the quiries contain link then never add HTML tag to it.
5.) Only "English" comments shall be approved and answered.
6.) If you have a problem check first the comments, maybe you will find the solution there.
7.) You comments must contain 100+ characters to remain accepted.
8.) Never Use Keywords In The Name Section Otherwise Your Comment Will Be Deleted.
9.) All comment will be deleted if it will not fulfill the requirements.